يمكنك اضافة جدول متجاوب وانيق في مقالاتك على مدونتك في بلوجر 2020 متجاوب مع الشاشات المتعددة، فهذا الجدول يكون مفيد لاصحاب مواقع البرامج والهواتف للمقارنات بين الاجهزة او وضع مواصفات موبايل وغيرها من الاستخدامات، وايضا يفيد اصحاب مدونات التعليم والكثير من الاستخدامن اي انه لا غني عنه في اي موقع او مدونة لذلك عملت شرحة بطريقة سلسة لتستطيع استخدامة بكل يسر.
طريقة انشاء جدول متجاوب علي جميع الشاشات في مدونة بلوجر
كيفية إضافة جدول في مشاركات مدونة بلوجر؟
الاكواد مقسمة الي مجموعتين، الاولي داخل القالب والثانية داخل المقالات ولذلك قبل وضع الكود الاول داخل القالب سنقوم ب....
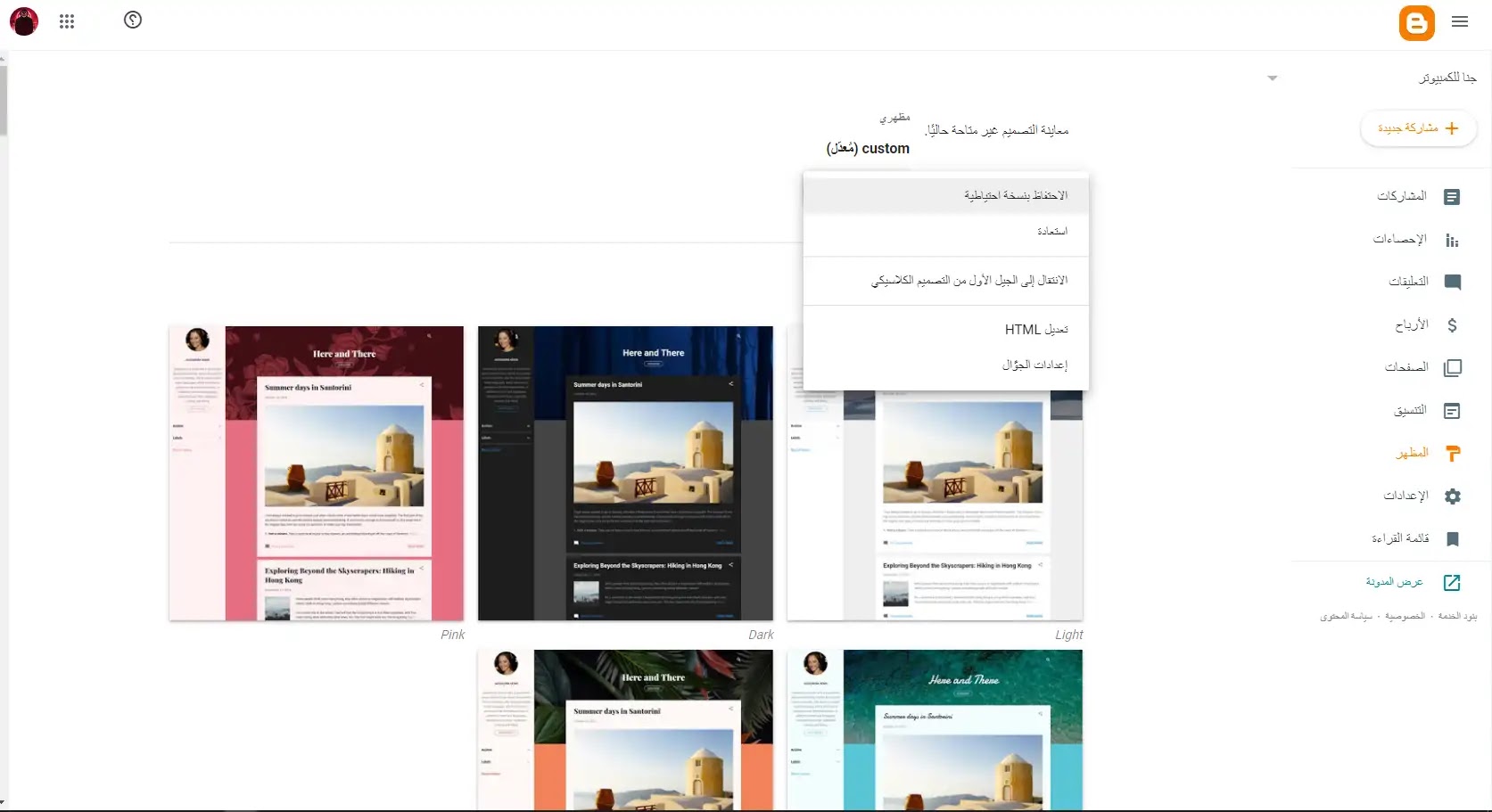
حفظ نسخة احتياطية:
- قم الذهاب الي المدونة.
- ثم اضغط علي المظهر.
- ستجد كلمة تخصيص وبجانبها سهم اضغط علية.
- سيفتح قائمة اختار حفظ نسخة احتياطية.
مثل الصورة التالية
اضافة اكواد الجدول
والان بعد ان قمنا بعمل نسخة احتياطية نبدا بوضع الكود داخل القالب تتبع الشرح:
- نقوم بالدخول الي Html
- نبحث عن هذا الكود
]]></b:skin>- بعد ان وجدنا الكود في القالب نقوم بنسخ الكود التالي ووضعة فوق ]]></b:skin> ،اما في قالب سكويز ستجد فوقه هذا >Admin Custom CSS وفوقه قوس انت ضع الكود التالي اسفل القوس مباشرة.
/* TABLE */
.post-body .cust-table,.post-body .cust-table tbody{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}.post-body .cust-table{max-width:100%;width:100%;margin:1.5em auto;border-collapse:collapse;border-spacing:0}.post-body .cust-table td{border:1px solid #e9e9e9;padding:10px;text-align:right;vertical-align:top}.post-body .cust-table tr th{border:1px solid #eee;font-weight:900;color:#fff;padding:15px 10px;text-align:right;vertical-align:top;font-size:14px}.post-body .cust-table th{background:#999}.post-body .cust-table td,.post-body .cust-table th{vertical-align:top;text-align:right;font-size:13px;padding:3px 5px}.post-body .cust-table tr:nth-child(even)>td{background-color:#f9f9f9}- والان انتهينا من الجزء الصعب والتالي هو وضع كود الجدول في المقالة التي تريدها وهذا هو كود الجدول ويتم وضع الكود في HTML المقالة...
<table cellpadding="0" cellspacing="0" class="cust-table">
<thead>
<tr>
<th>عنوان 1</th>
<th>عنوان 2</th>
<th>عنوان 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>صف أسفل عنوان 1</td>
<td>صف أسفل عنوان 2</td>
<td>صف أسفل عنوان 3</td>
</tr>
<tr>
<td>صف أسفل عنوان 1</td>
<td>صف أسفل عنوان 2</td>
<td>صف أسفل عنوان 3</td>
</tr>
<tr>
<td>صف أسفل عنوان 1</td>
<td>صف أسفل عنوان 2</td>
<td>صف أسفل عنوان 3</td>
</tr>
<tr>
<td>صف أسفل عنوان 1</td>
<td>صف أسفل عنوان 2</td>
<td>صف أسفل عنوان 3</td>
</tr>
</tbody>
</table>
والان انتهينا من الشرح وهذا هو شكل الجدول الان....
تعديل الجدول
اذا اردت حذف الشريط الخاص بالعنوان كما افعل كل ما عليك فعلة هو ازالت الجزء الملون بالاحمر من الكود الذي تضيفة في الجدول.
الجزء الملون بالازرق هو خاص بالصف بمعني انك اذا اردت ان تحذف صف تقوم بحذف الجزء الملون بالازرق واذا اردت اضافة صف تنسخة وتضعة اسفل اي </tr> .
اما اللون الاخضر فهو مخصص للعمود فاذا اردت زيادة عمود انسخة وضعة في كل جزء وبالتالي اذا اردت حذف عمود تقوم بحذفة من كل جزء.
الشرح بالفيديو
تم بحمدالله انهاء الشرح والتعديل علي الجدولاذا وجدت صعوبة في الشرح او واجهت مشكلة اخبرني وسيتم التواصل معك في اقرب





شكرا لك على الشرح اذا ممكن تعمل شرح فيديو بيكون اسهل
ردحذفجار العمل علي طلبك وسيتم وضعة في هذه المشاركة غدا...
حذف