نرحب بكم في موقع جنا للكمبيوتر، والان نقدم لقم افضل الاضافات المتاحة مجانا لكم، وهي اضافة خدمة الاشعارات لمدونتك او موقعك سواء علي بلوجر او وردبريس، فاذا اردت وسيلة لتنبية زورار موقعك بعد نشر مقالة جديدة فعليك بتتبع شرح اليوم وسنتعامل مع موقع OneSignal.com، فانت الان لن تحتاج الي دفع رسوم اوغيره لتنبيه زوارك بكل جديد.
اضافة الاشتراك في الاشعارات الي بلوجر | Push Notification for blogger
حول اضافة الاشتراك في الاشعارات الي بلوجر
ستمكنك إضافة إشعارات المنبثقه إلى مدونتك من إرسال آخر تحديثات المدونة إلى الزائرين على أجهزة سطح المكتب أو الأجهزة المحمولة، حتى إذا لم تكن مدونتك مفتوحة في متصفحهم.
بالإضافة إلى ذلك ، ستتمكن من إنشاء مجموعة معجبين ويمكنك حتى مشاركة الإشعارات معهم دون معرفة بريدهم الإلكتروني أو تفاصيل الاتصال الأخرى، وهو أمر مثالي لإنشاء قائمة بمشتركي البريد الإلكتروني، كل هذا من خلال Chrome و Firefox و Opera والمتصفحات الأخرى التي تدعم عرض الإشعارات من المواقع الخارجية.
لماذا نستخدم Onesignal وليس FoxPush او PushEngage؟
- يقدم خدمة مجانية.
- HTTPS / SSL غير مطلوب ولكن يفضل أستخدامها.
- يقدم أدوات وتقارير مفصلة.
- يدعم عدد لا نهائي من المشتركين والإشعارات.
- يوفر الكثير من أدوات التسويق.
- يوفر واجهة واحدة يمكنها إرسال رسائل عبر iOS و Android و Amazon Fire و Windows Phone و Chrome Apps و Amazon Alexa و Safari و Chrome Web و Firefox.
شرح اضافة الاخطار باشعارات المتصفح
2- بعد تفعيل حسابك ، اضغط على الرابط المرسل لك إلى البريد الإلكتروني الذي أدخلته.
3- تقوم بتسجيل الدخول إلى حسابك من هنا.
4- ستظهر صفحة بدء التشغيل ، أدخل اسم الموقع واختر Web Push.
5- سيتم عرض صفحة لإعداد التنبيهات الخاصة بالمدونة.
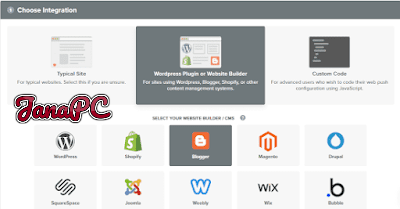
6- في قسم "Choose Integration"، سنختار Blogger، أو يمكنك اختيار المنصة التي يوجد بها موقع الويب ، مثل Wordpress.
7- قم بالتمرير لأسفل قليلاً وأكمل الإعدادات ، أولاً: "إعدادات موقع Blogger":
- Site Name: اسم موقعك.
- Sire URL: رابط مدونتك.
- Default Icon URL: أدخل عنوان URL للشعار الخاص بالمدونة أو قم بتنزيله من جهاز الكمبيوتر الخاص بك عن طريق النقر فوق "Upload".
- Choose a Label: تكتب اسم رابط مدونتك وانا سأكتب "JanaPC" "وهذا كأسم المستخدم".
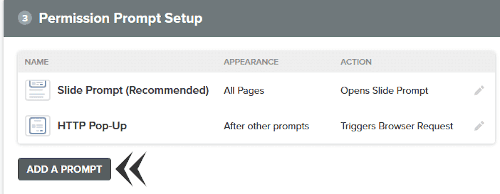
8- ثانيا: "Permission Prompt Setup".
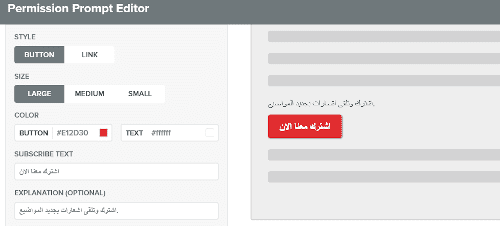
هام: انقر فوق "Permission Prompt Editor" ، ثم قم بتنشيط "Customize slide prompt text" ، ثم قم بإضافة الرسالة لعرضها للزائر.
ثم اضغط على "Save".
9- ثالثا: "Welcome Notification".
بعد موافقة الزائر على تلقي إشعار من مدونتك، سيتم إرسال رسالة ترحيب إليك، والتي يمكنك تعديلها في اي وقت.
10- تبقى باقي الإعدادات كما هي ، لأن هذا سيساعدك ، ونتمنى أن يكون لدينا المزيد من المشتركين. الشيء المهم هو التمرير لأسفل والنقر فوق "save".
11- انسخ الكود وأضفه إلى قالب مدونة بلوجر وعند الانتهاء، انقر فوق "save"، ثم انقر فوق "نسخ الرمز" للحصول على الرمز المراد نسخه.
تذهب إلى المدونة على Blogger ، ثم تنتقل إلى القالب أو القالب ، ثم تقوم بتعديل HTML.
يتم لصق الكود فوق الوسم " </body> ".
ثم احفظ ، إذا نجح الحفظ ، فسيخبرك "تم التحديث بنجاح، وإذا واجهت مشكلة راسلني لحلها.
تاكيد Http Prompt
1- بعد اضافة الكود ترجع الى موقع onesignal وتضغط على "Finish".
ملاحظة: سيتم عرض الإشعار على جميع المتصفحات باستثناء Safari.
2- تذهب الى الصفحة الرئيسية للموقع وتضغط على الاخطار بالاشعار الذي انشاناها قبل قليل.
3- بعد عرض صفحة "Dashboard" من الأعلى، اضغط على Settings ثم اختر All Browsers.
4- سنعود إلى صفحة الإعدادات الأولى وننتقل قليلاً إلى الأسفل حيث توجد "Permission Prompt Setup".
5- سوف تجد تنبيه "An additional prompt is required for HTTP sites" يطالبك بإضافة مطالبات http.
6- بعد النقر ، ستظهر "إعدادات نافذة HTTP POP-UP" قبل النقر فوق "Save". قم بتعيين الإشعارات عن طريق النقر فوق "Customize HTTP Pop Up Prompt text" وتعديل المحتوى الذي يحتاج إلى تعديل، وهذه تظهر عندما يضغط الزائر علي اشتراك.
7- انقر على "Save" ، ثم انتقل إلى الصفحة الأخيرة ، ثم انقر على "Save" ، فلا داعي لإضافة الكود مرة أخرى ، لأن التعديل سيتم تطبيقه تلقائيًا دون تغيير الرمز مرة أخرى.
اضافة "جرس الاشتراك"
بالإضافة إلى ذلك، فإن ميزة هذا الموقع هي أنه يوفر طرقًا متعددة لإعلام الزائرين بضرورة تفعيل طريقة تلقي الإشعارات من مدونتك. على سبيل المثال، عند استخدام طريقة "الجرس"، عند تطبيق هذه الطريقة سيظهر زر في الأسفل عند الضغط عليه، تظهر "إشعارات الإخطارات"، وعندما يكون المستخدم مشتركًا، يمكنك إخفاؤها.1- ارجع إلى الإعدادات التي تم إجراؤها في الخطوات 2 و 3 و 4 من مرحلة تأكيد Http Prompt، ثم انقر فوق الزر "Add Prompt".
2- تقوم باختيار "Subscribe Bell" وتفعيل "Hide Bell if User Subscribe" لإخفاء الجرس بعد اشتراك الزائر مسبقًا، كما يمكنك تنفيذ "Custom Bell Text" ونص الجرس المخصص وفقًا لراحتك.
اضافة رابط الاشتراك المخصص
يمكنك استخدام خدمة onesignal لتحقيق أقصى استفادة، على سبيل المثال ، أضفنا جميع الطرق تقريبًا لعرض "إشعار إشعار المتصفح" ، ولكن الطريقة المتبقية هي "Custom Link" ، ويمكنك وضعه في أي مكان واطلب من الزوار الاشتراك في إشعارات المتصفح التي تضعها في المقال.
تبدو هكذا:
1- الخطوة المهمة لإضافة هذا المحتوى هي تكرار الخطوات 2 و 3 و 4 من مرحلة تأكيد Http Prompt، ثم الضغط على زر "Add Prompt"، ثم تحديد "Custom Link"، ثم ضبط المحتوى المراد تعديله.
2- ثم انسخ الكود وضعه في المكان الذي تريده (ستجد الكود موجود في الاسفل)، ثم ضعه بشكل دائم أسفل الموضوع أو فوقه.
لقد اتبعت جميع الخطوات ولم يظهر الإشعار مع إشعار المتصفح، في هذه الحالة ، هناك احتمالان: أي أنك لم تقم بتنفيذ خطوات مرحلة تأكيد Http Prompt، أو الاحتمال الثاني هو أنك استخدمت مكونًا إضافيًا لحظر الإعلانات مثل اد بلوك، وفي هذه الحالة لن يظهر، لذلك أنت يجب عليك إيقاف مانع الإعلانات ومعاينة المدونة مرة أخرى.
ستظهر إشعارات المتصفح بالتأكيد على Chrome والمتصفحات الأخر ، سواء على سطح المكتب أو الهواتف الذكية، ولكنها قد لا تظهر على سطح المكتب Firefox، اعتمادًا على إصدار Firefox.
كيف ترسل إشعارات للمشتركين الآن ، بعد أن أضفت إشعارات للاشتراك في إشعارات المتصفح على مدونتك ، ويتم عرضها بالطريقة التي تريدها وعملك جيد ، أخبرنا كيف نرسل الإشعارات إلى المشتركين ، ألا تعتقد أنه سيتم إرسال الإشعارات تلقائيًا عندما تنشر موضوعًا جديدًا في مدونتك!!!!
لا ، يجب عليك إخطار المشتركين لديك بأنك قمت بنشر موضوع جديد.
ارسال الإشعارات الي المشتركين
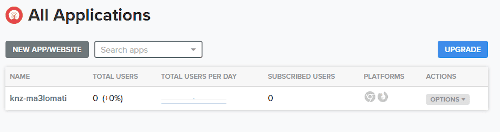
1- تقوم بإدخال التطبيق الذي تم إنشاؤه على موقع OnseSignal (الخطوة 2 ،من مرحلة تأكيد Http Prompt)
2- من الأعلى ، اختر "Message"> "Messages" ، ثم اترك الاختيار على "Send to Subscribed Users".
- "Title" عنوان الموضوع.
- "Message" مختصر عن الموضوع.
- "Image" تضع صورة تظهر مع الاشعار اذا كنت تريد ذلك.
- "Launch URL" وهنا تضع الرابط الذي سينقلهم الى موضوع مدونتك بعدضغطهم على الاشعار.
وتستطيع تحديد اللغة العربية من الاعلي اذا كانت الرسالة بالعربية وسترسلها الي عرب، لكت اذا كان لديك مشتركين اجانب فاختر لغتهم وخصص اشعار بلغتهم وارسله.
أخيرًا، انقر فوق "Confirm" ، ثم انقر أخيرًا على "Send Message". سيؤدي القيام بذلك إلى إرسال إشعار إلى المشتركين الذين يتم إخطارهم بواسطة المتصفح.
وبهذا نكون انتهينا من الشرح الحمد لله اذا واجهت صعوبة في اي شئ لا تتردد، وربما ارفع فيديو على اليوتيوب اذا وجدت الكثير من الطلبات بذلك.




















مقال ممتاز شكرا لك لكن المشكلة ان اضافة هذه الخاصية تبطئ الموقع بعض الشيء
ردحذف